Eigene ScrollBars mit GDI+
Immer wieder brauche ich auch mal eine farbige ScrollBar. Das Betriebssystem bietet hier nur eine Alternative. Aber wie könnte man die Farben oder Flächen einer ScrollBar selbst zeichnen? Einfach von der ScrollBar erben und den Zeichenvorgang überschreiben funktioniert nicht. Also muss man ein komplett eigenes Control zeichnen. So hab ich mal darüber nachgedacht, wie Manns vereinfachen könnte:

Meine selbst gezeichneten ScrollBars werden von einer Basisklasse abgeleitet, die ich CustomScrollBarBase genannt habe. Im Konstruktor erfordert die Klasse CustomScrollBarBase die Angabe eines ScrollBarPainters, der bestimmt, was wo und wie auf der ScrollBar gezeichnet wird. Die ScrollBar selbst ist in ScrollBarAreas aufgeteilt. Eine ScrollBarArea ist ein Abschnitt des Controls, dessen Begrenzung durch ein Rechteck definiert ist und der hier z.B. die ScrollButtons oben, unten und in der Mitte oder die freien Flächen zwischen diesen drei Buttons repräsentiert. Jede dieser ScrollBarAreas "ist informiert" über ihre Orientierung, darüber, ob sich die Maus in den Area-Grenzen befindet oder ob hier ein Mausklick stattfindet.
Die CustomScrollBarBase-Klasse liefert diese Areas. Daneben werden in dieser Basisklasse noch die typischen ScrollBar-Eigenschaften wie Minimum, Maximum, Value, LargeChange und SmallChange verwaltet, daneben enthält sie alle notwendigen Funktionen zum Reagieren auf Mausereignisse. Damit versorgt sie den ScrollBarPainter mit allen notwendigen Informationen.
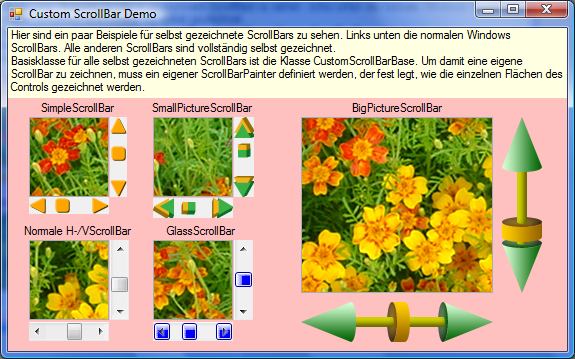
Das Zeichnen wird ScrollBars ist mit den ScrollBarAreas wirklich einfach. Hier hab ich als Beispiel mal vier unterschiedliche eigene ScrollBars realisiert. Die SimpleScrollBar ist wohl am einfachsten, hier werden nur Farbflächen gezeichnet. Die Eigenschaften BackColor, ForeColor, SelectionColor und HooverColor erlauben, das farbige Aussehen des Controls im Windows Forms Designer zu ändern. Etwas aufwändiger sind die PictureScrollBars. Hier habe ich in einem Grafik-Programm entworfene Bilder als Grundlage zum Zeichnen der ScrollBar verwendet. Um nicht hundert verschiedene Bitmaps im Ressourcen-Editor haben zu müssen, nehme ich einfach einen Screenshot eines von mir gezeichneten vertikalen ScrollBar-Bildes als Grundlage und definiere die Rechtecke, die die Buttons und Zeichenflächen im Basis-Bitmap enthalten und baue mir aus diesen Bitmap-Teilen meine zu zeichnenden ScrollBar-Elemente wieder zusammen.
Am interessantesten dürfte wohl die GlassScrollBar sein. Man kann Farben für Buttons und Hintergrund im Windows Forms Designer ändern. Timer sorgen dafür, dass die Buttons auf der ScrollBar nach gewünschtem Zeitplan ein- und ausgeblendet werden oder sich deren Farbe gradientartig ändert. Speziell um dieses Verhalten zu ermöglichen, enthalten die ScrollBarAreas die Methode Invalidate() .
Lasst mal hören, ob Euch dieses Beispiel was nutzt oder Ihr Probleme damit habt. Viel Spass beim Ausprobieren,
Thomas Bergner